Procedure
1. Add a grid to your form. |
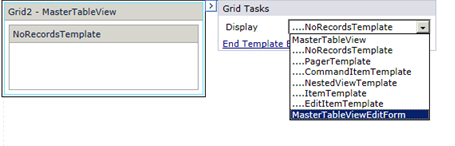
2. Select MasterTableViewEditForm.  |
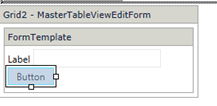
3. Add controls to the form, as you normally would, and bind the controls to a data source.
|
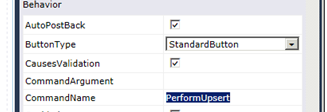
4. To save data, the command name on the save button must be PerformUpsert.
|
5. The form markup should look like the example below.
|
<sq:Grid runat="server" ID="Grid2">
<MasterTableView>
<RowIndicatorColumn Visible="True">
<HeaderStyle Width="20px"></HeaderStyle>
</RowIndicatorColumn>
<ExpandCollapseColumn Visible="True">
<HeaderStyle Width="20px"></HeaderStyle>
</ExpandCollapseColumn>
<EditFormSettings EditFormType="Template"><FormTemplate>
<sq:Label runat="server" Text="Label" ID="Label1"></sq:Label>
<sq:TextBox runat="server" ID="TextBox1"></sq:TextBox>
<sq:Button runat="server" Text="Button" ID="Button1" CommandName="PerformUpsert"></sq:Button>
</FormTemplate>
</EditFormSettings>
</MasterTableView>
</sq:Grid>